Version: Next
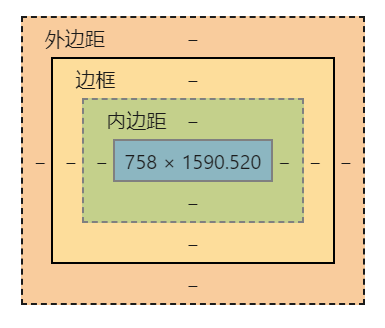
盒模型

- 外边距——
margin - 边框——
border - 内边距——
padding
可以直接在浏览器中F12,修改他们的值看效果
边框
- 边框的粗细
- 边框的样式
- 边框的颜色
<style>
body, h1, ul, li, a {
margin: 0;
padding: 0;
text-decoration: none;
}
#box {
width: 300px;
border: 1px solid red;
}
form {
background-color: #2aabd2;
}
div:nth-of-type(1) input {
border: 3px solid black;
}
div:nth-of-type(2) input {
border: 3px solid pink;
}
div:nth-of-type(3) input {
border: 3px dashed purple;
}
</style>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>姓名:<input type="text"></span>
</div>
<div>
<span>密码:<input type="password"></span>
</div>
<div>
<span>邮箱:<input type="email"></span>
</div>
</form>
</div>
</body>
外边距
margin: 上 下 左 右
可以用来居中元素
margin: 上下 左右
#box {
width: 300px;
border: 1px solid red;
margin: 0 auto;
}
内边距
同理