Version: Next
6. 事件修饰符
修饰符在事件上加修饰,与事件配合,指明事件触发条件或阻止事件的触发机制
修饰符可以串联书写
.stop阻止事件继续传播.prevent事件不再重载页面.capture添加事件监听器时使用事件捕获模式,即内部元素触发的事件先在此处理,然后才交由内部元素进行处理.self只当在 event.target 是当前元素自身时触发处理函数 ,即事件不是从内部元素触发的.once.passive
6.1 stop事件修饰符
用来阻止事件冒泡
什么是事件冒泡?
- 在页面上写一个
div,div里放一个button- 分别在
div和button上设置单击事件- 当点击
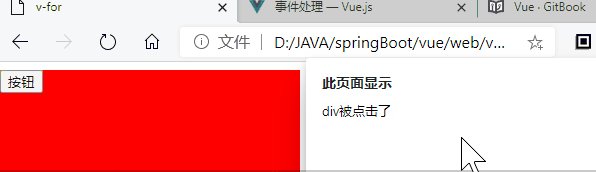
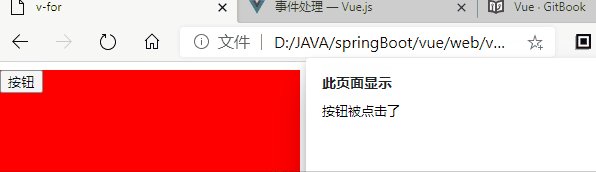
button时,div上的单击事件也被触发了当点击内层元素时,内层元素事件触发,随后会向外层冒泡,如果内外元素事件类型相同,导致外层元素事件也被触发
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
.aa {
background-color: red;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div id="app">
<div class="aa" @click="divClick">
<input type="button" value="按钮" @click="btnClick" />
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
},
methods: {
btnClick() {
alert("按钮被点击了");
},
divClick() {
alert("div被点击了");
}
}
})
</script>
</body>
</html>

通过在内层元素事件上增加
.stop修饰符,来阻止内层事件向外层元素传播
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
.aa {
background-color: red;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div id="app">
<div class="aa" @click="divClick">
<input type="button" value="按钮" @click.stop="btnClick" />
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
},
methods: {
btnClick() {
alert("按钮被点击了");
},
divClick() {
alert("div被点击了");
}
}
})
</script>
</body>
</html>

6.2 prevent事件修饰符
用来阻止标签的默认行为
- 给
超链接增加一个单击事件,并且阻止超链接默认的页面跳转行为- 阻止表单默认提交行为

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<a href="http://www.baidu.com" @click.prevent="clicked">超链接</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
},
methods: {
clicked() {
alert("被点了");
}
}
})
</script>
</body>
</html>
发现超链接不再跳转

6.3 self事件修饰符
只监听自己标签上的事件,不监听冒泡
案例:
- 在页面上放置
div,div上放两个按钮,如果不想让按钮的事件冒泡,若使用.stop修饰符,则需要在每个按钮上都添加.stop修饰符- 直接在
div事件上加.self修饰符,则div只监听自己被单击事件,不监听按钮单击事件传播上来
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
.aa{
background-color: red;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div id="app">
<div id="click" class="aa" @click.self="divClick">
<input type="button" value="按钮1" @click="btnClick1" />
<input type="button" value="按钮2" @click="btnClick2" />
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
},
methods: {
btnClick1(){
alert("btn1被点了")
},
btnClick2(){
alert("btn2被点了")
},
divClick(){
alert("div被点了");
}
}
})
</script>
</body>
</html>

6.4 once事件修饰符
令指定事件只执行一次