Version: Next
14. Vue CLI 结合SpringBoot案例
SpringBoot + Vue CLI前后端分离项目的开发与部署
14.1 前端Vue CLI项目
14.1.1 基本项目内容搭建
初始化项目
vue init webpack users
删除
HelloWorld.vue,新建组件home.vue作为主页组件
home.vue
<template>
<div>
<h1>欢迎光临</h1>
</div>
</template>
<script>
export default {
name: "Home"
}
</script>
<style scoped>
</style>
将
home.vue注册到路由./router/index.js
index.js- 使用
import语句导入home.vue组件
- 使用
import Vue from 'vue'
import Router from 'vue-router'
import Home from "../components/Home"; //导入Home组件
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: Home //在路由中添加Home组件
}
]
})
App.vue是主模板,所以我们在其中放一些用来切换路由的链接
<template>
<div>
<a href="">主页</a>
<a href="">用户管理</a>
<a href="">学生管理</a>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
14.1.2 创建用户组件与学生组件
创建用户组件与学生组件,分别用来显示相应的界面
- 定义用户组件和学生组件
- 为其注册相应路由
User.vue
<template>
<div>
<h1>用户管理</h1>
</div>
</template>
<script>
export default {
name: "User"
}
</script>
<style scoped>
</style>
Student.vue
<template>
<div>
<h1>学生列表</h1>
</div>
</template>
<script>
export default {
name: "Student"
}
</script>
<style scoped>
</style>
- 注册路由,
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from "../components/Home";
import User from "../components/User";
import Student from "../components/Student";
Vue.use(Router)
export default new Router({
routes: [
{path: '/', component: Home},
{path: '/user', component: User},
{path: '/student', component: Student},
]
})
App.vue
<template>
<div>
<a href="#/">主页</a>
<a href="#/user">用户管理</a>
<a href="#/student">学生管理</a>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>

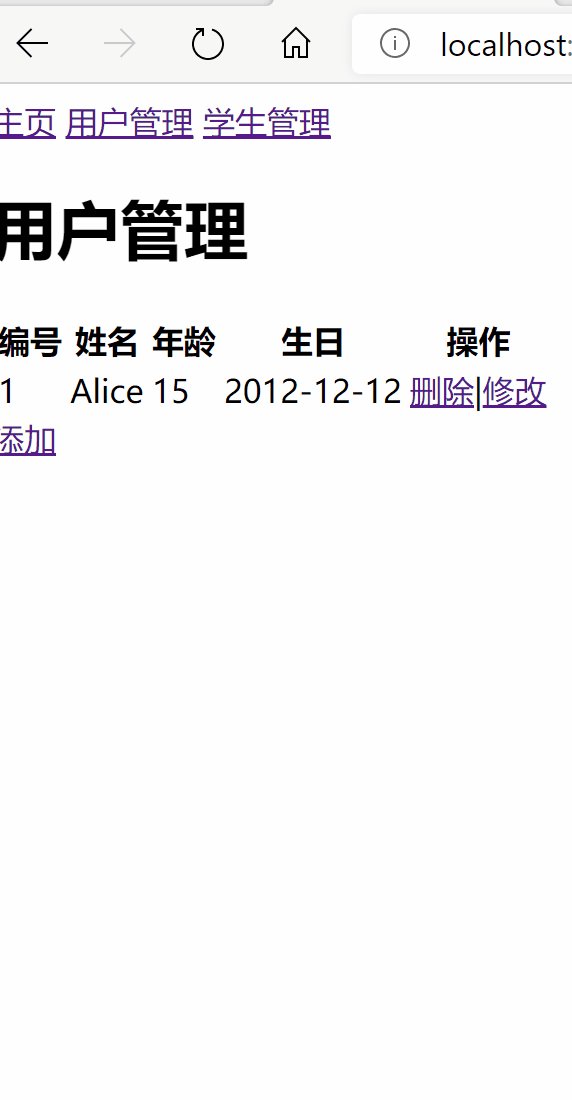
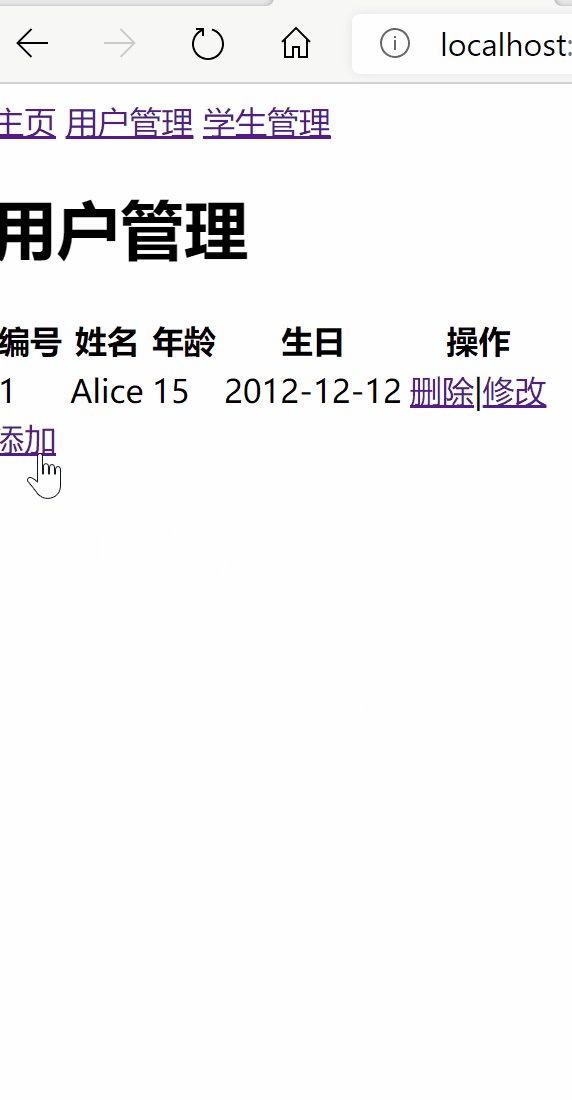
14.1.3 查询用户列表
User.vue
- 绘制表格
- 组件具有相应的数据、方法、生命周期
axios向后端发送请求获取数据
在Vue CLI中使用Axios
- 安装axios
npm安装
npm install axios --save-dev
- 引入axios
在
main.js中引入axios
import axios from 'axios'
- 将
axios修改为Vue原型属性
在
main.js中进行设置 修改内部$http为axios,将Vue CLI默认的异步方法替换为axios,在使用时,使用this.$http.get(),不再使用axios.get()
Vue.prototype.$http=axios;
- 使用
axios
在需要发送异步请求的位置,不再使用
axios.get(),而是用this.$http.get()
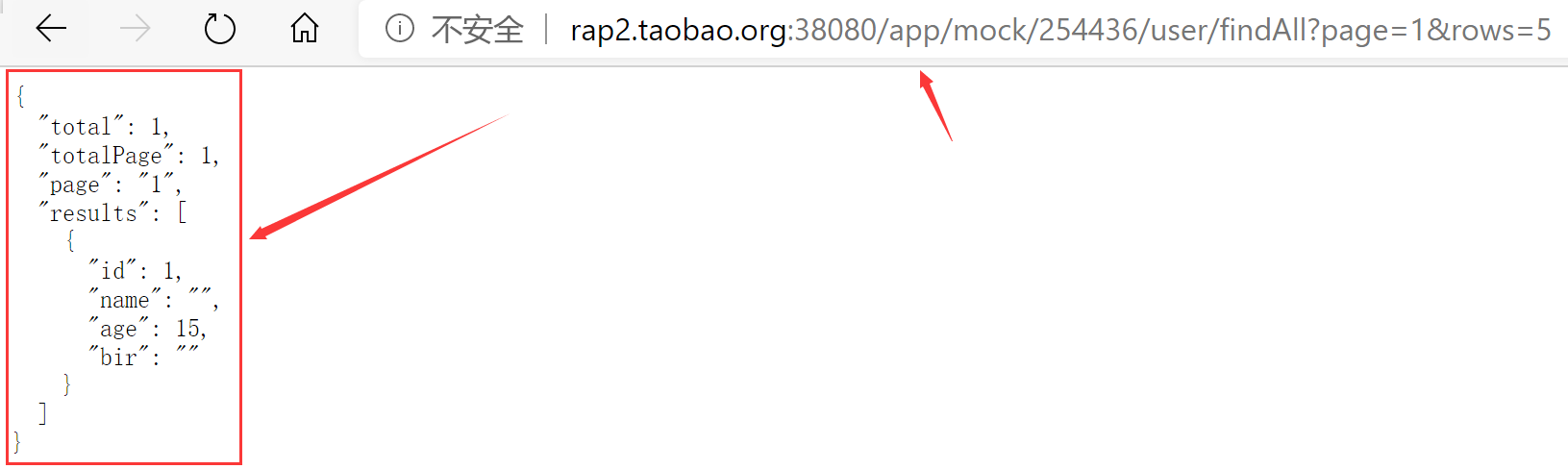
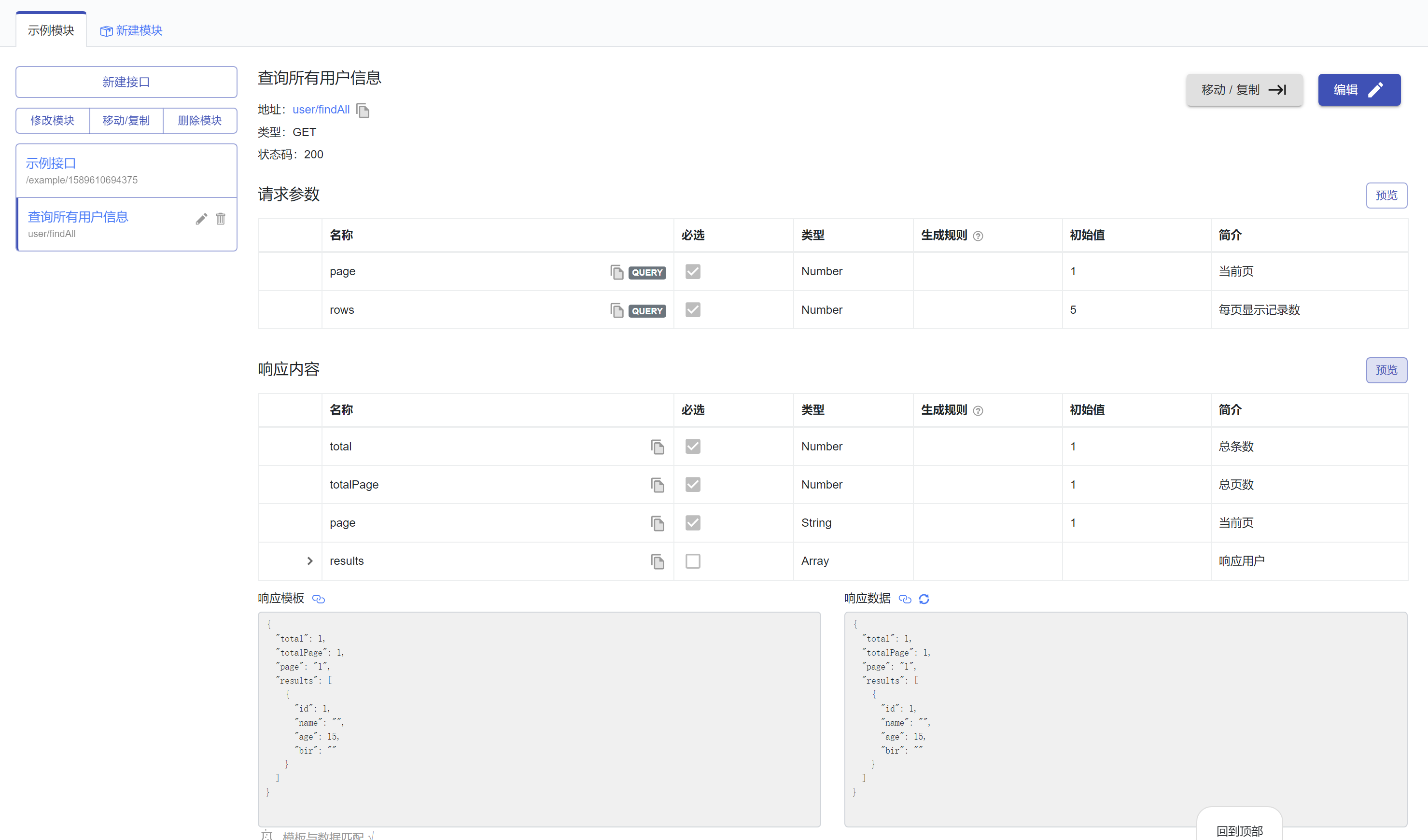
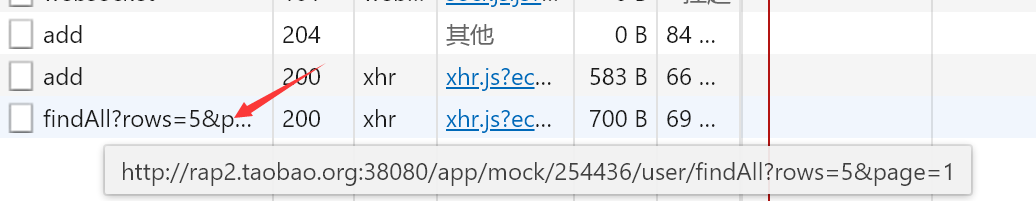
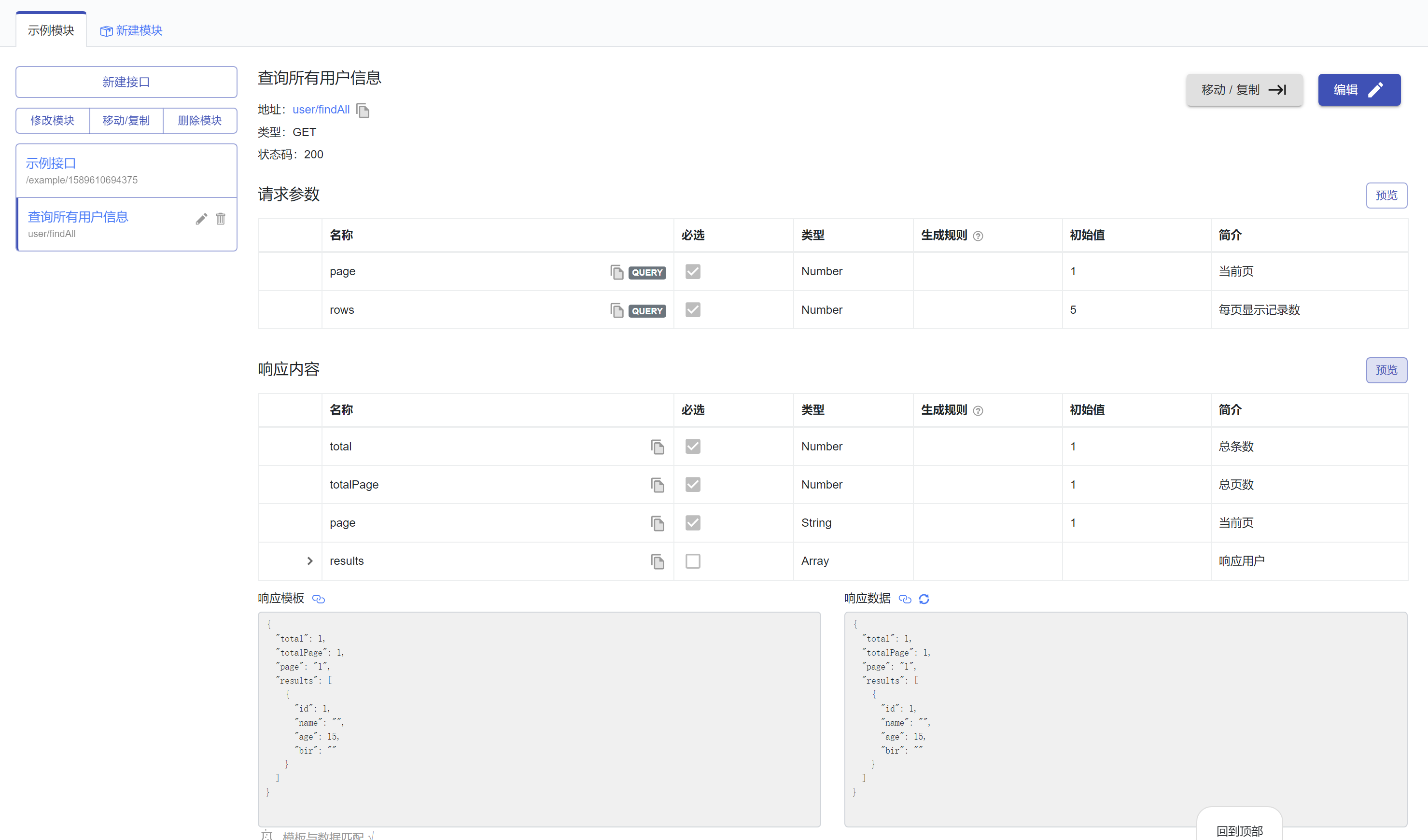
使用RAP2进行接口测试
登录RAP2网站,设置请求参数,后端响应内容

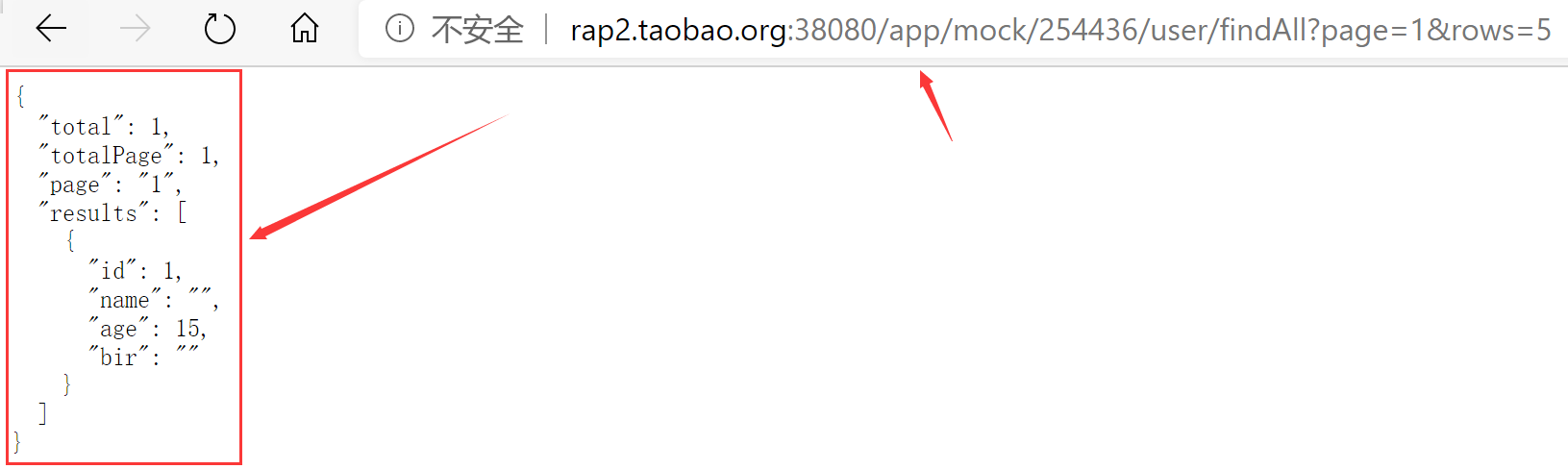
访问生成的url地址,就可以获得我们期望的响应

User.vue**
- 在生命周期
created方法中使用this.$http.get()调用axios发送异步请求- 请求地址为RAP2生成的URL(http://rap2.taobao.org:38080/app/mock/254436/user/findAll?rows=5&page=1),可以获得其为我们生成的响应数据
<template>
<div>
<h1>用户管理</h1>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>生日</th>
<th>操作</th>
</tr>
<tr v-for="user in users">
<td>{ {user.id} }</td>
<td>{ {user.name} }</td>
<td>{ {user.age} }</td>
<td>{ {user.bir} }</td>
<td><a href="">删除</a>|<a href="">修改</a></td>
</tr>
</table>
<a href="">添加</a>
</div>
</template>
<script>
export default {
name: "User",
data() {
return {
users:[]
}
},
methods: {},
components: {},
created() {
this.$http.get('http://rap2.taobao.org:38080/app/mock/254436/user/findAll?rows=5&page=1')
.then((response) => {
console.log(response.data);
this.users = response.data.results;
})
}
}
</script>
<style scoped>
</style>
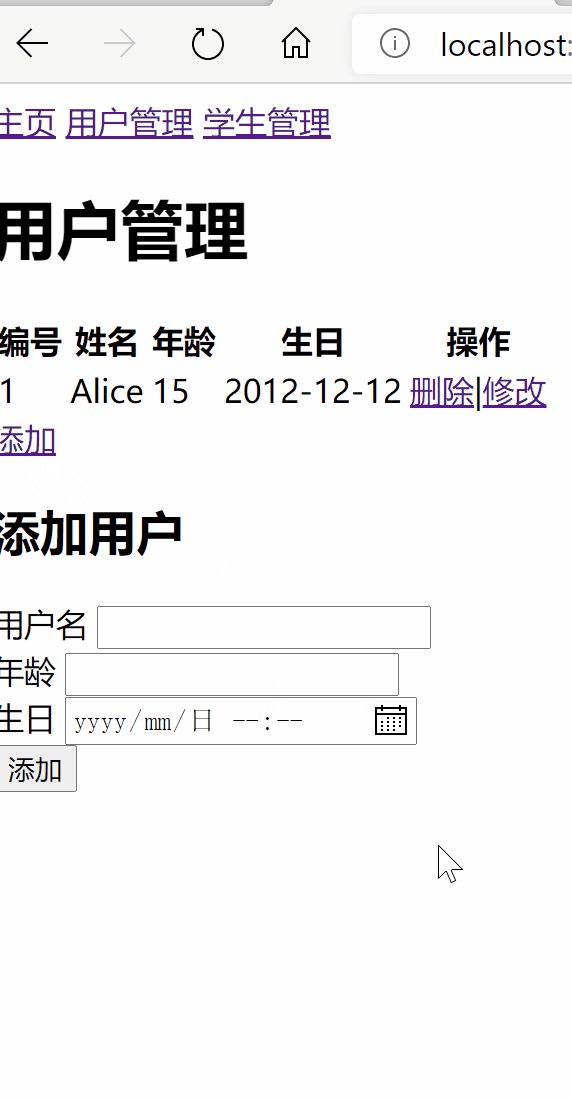
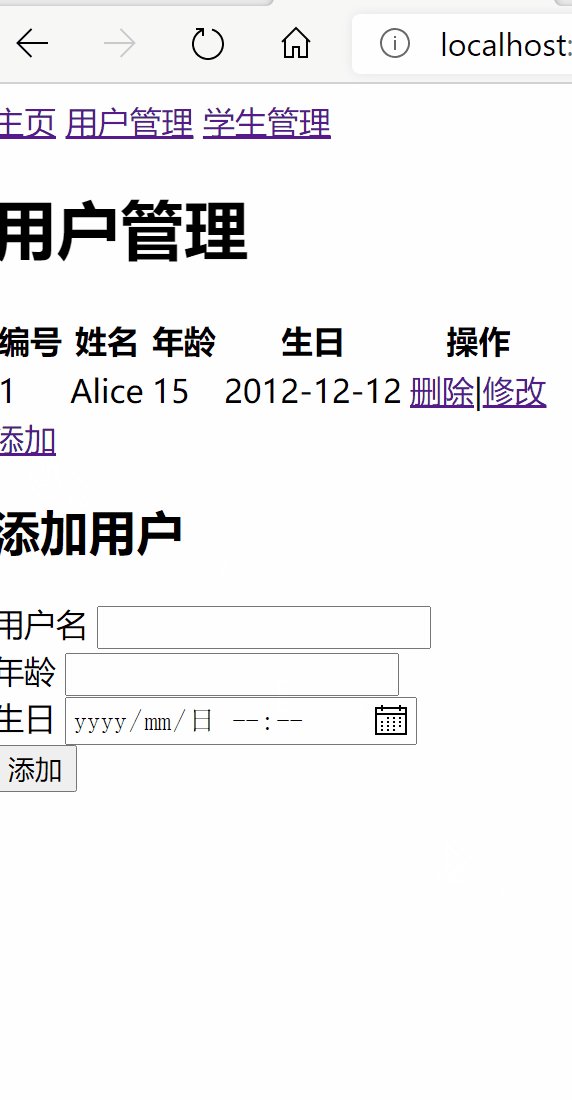
14.1.4 添加用户列表
新建组件
UserAdd用来实现添加用户功能
- 让添加用户的表单显示在用户管理界面下面,而不是顶掉用户管理界面,单独显示
UserAdd.vue
<template>
<div>
<h2>添加用户</h2>
<form action="">
用户名 <input type="text"><br>
年龄 <input type="text"><br>
生日 <input type="datetime-local"><br>
<input type="button" value="添加">
</form>
</div>
</template>
<script>
export default {
name: "UserAdd"
}
</script>
<style scoped>
</style>
- 路由
index.js
caution
嵌套路由path属性不加/
import Vue from 'vue'
import Router from 'vue-router'
import Home from "../components/Home";
import User from "../components/User";
import Student from "../components/Student";
import UserAdd from "../components/UserAdd";
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/home'},
{path: '/home', component: Home},
{
path: '/user', component: User, children: [
{path: 'add', component: UserAdd}
]
},
{path: '/student', component: Student},
]
})

单击
添加按钮向后端发送请求,后端实现用户添加如果添加成功,则让添加用户表单消失,同时刷新用户列表显示,表单消失通过切换路由实现
this.$router.push("url")利用路由监听,让Vue重新发起
findAll请求刷新用户列表watch: { //监听$route: {handler: function (pathObj, oldPathObj) {console.log(pathObj);if (pathObj.path == '/user') { //如果路由为/user,就发起查询请求this.findAll();}},//深度监听deep: true}}
UserAdd.vue
<template>
<div>
<h2>添加用户</h2>
<form action="">
用户名 <input type="text" v-model="user.name"><br>
年龄 <input type="text" v-model="user.age"><br>
生日 <input type="datetime-local" v-model="user.bir"><br>
<input type="button" value="添加" @click="saveUserInfo">
</form>
</div>
</template>
<script>
export default {
name: "UserAdd",
data() {
return {
user: {}
}
},
methods: {
saveUserInfo() {
this.$http.post('http://rap2.taobao.org:38080/app/mock/254436/user/add', this.user)
.then((response) => {
console.log(response);
if (response.data.success){
this.$router.push("/user") //切换路由
}
})
}
},
}
</script>
<style scoped>
</style>
User.vue
<template>
<div>
<h1>用户管理</h1>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>生日</th>
<th>操作</th>
</tr>
<tr v-for="user in users">
<td>{ {user.id} }</td>
<td>{ {user.name} }</td>
<td>{ {user.age} }</td>
<td>{ {user.bir} }</td>
<td><a href="">删除</a>|<a href="">修改</a></td>
</tr>
</table>
<a href="#/user/add">添加</a>
<!-- 展示UserAdd组件-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "User",
data() {
return {
users: []
}
},
methods: {
findAll() {
this.$http.get('http://rap2.taobao.org:38080/app/mock/254436/user/findAll?rows=5&page=1')
.then((response) => {
console.log(response.data);
this.users = response.data.results;
})
}
},
components: {},
created() {
this.findAll();
},
watch: { //监听
$route: {
handler: function (pathObj, oldPathObj) {
console.log(pathObj);
if (pathObj.path == '/user') { //如果路由为/user,就发起查询请求
this.findAll();
}
},
//深度监听
deep: true
}
}
}
</script>
<style scoped>
</style>
现在添加完毕后,会执行查询操作刷新用户列表

14.1.5 删除用户
- 在
删除超链接上绑定事件,抑制a标签默认行为- 传入
id,根据id删除用户- 根据服务器响应刷新用户列表
User.vue
<template>
<div>
<h1>用户管理</h1>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>生日</th>
<th>操作</th>
</tr>
<tr v-for="user in users">
<td>{ {user.id} }</td>
<td>{ {user.name} }</td>
<td>{ {user.age} }</td>
<td>{ {user.bir} }</td>
<td><a href="" @click.prevent="deleteRow(user.id)">删除</a>|<a href="">修改</a></td>
</tr>
</table>
<a href="#/user/add">添加</a>
<!-- 展示UserAdd组件-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "User",
data() {
return {
users: []
}
},
methods: {
findAll() {
this.$http.get('http://rap2.taobao.org:38080/app/mock/254436/user/findAll?rows=5&page=1')
.then((response) => {
console.log(response.data);
this.users = response.data.results;
})
},
deleteRow(id) {
console.log(id);
this.$http.get("http://rap2.taobao.org:38080/app/mock/254436/user/delete?id=" + id)
.then((response) => {
if (response.data.success) {
this.findAll();
}
})
}
},
components: {},
created() {
this.findAll();
},
watch: { //监听
$route: {
handler: function (pathObj, oldPathObj) {
console.log(pathObj);
if (pathObj.path == '/user') { //如果路由为/user,就发起查询请求
this.findAll();
}
},
//深度监听
deep: true
}
}
}
</script>
<style scoped>
</style>
14.1.6 修改用户
- 新建组件
UserEdit.vue- 将组件注册到路由
- 在
User.vue中,修改修改超链接的url
- 路由
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from "../components/Home";
import User from "../components/User";
import Student from "../components/Student";
import UserAdd from "../components/UserAdd";
import UserEdit from "../components/UserEdit";
Vue.use(Router)
export default new Router({
routes: [
{path: '/', redirect: '/home'},
{path: '/home', component: Home},
{
path: '/user', component: User,
children: [
{path: 'add', component: UserAdd},
{path: 'edit', component: UserEdit}
]
},
{path: '/student', component: Student},
]
})
- 单击
修改超链接,发送id值- 使用
this.$route.query.xxx接收?形式的参数- 使用
this.$route.params.xxx接收RESTFul风格的参数- 用户编辑组件根据
id查询用户,并进行表单回显填充- 在修改表单的
修改按钮上添加单击事件
User.vue传递id值
<td><a href="" @click.prevent="deleteRow(user.id)">删除</a>|<a :href="'#/user/edit?id='+user.id">修改</a></td>
UserEdit.vue接收id值
<template>
<div>
<h2>修改用户</h2>
<form action="">
用户名 <input type="text" v-model="user.name"><br>
年龄 <input type="text" v-model="user.age"><br>
生日 <input type="date" v-model="user.bir"><br>
<input type="button" value="修改" @click="editUserInfo">
</form>
</div>
</template>
<script>
export default {
name: "UserEdit",
data() {
return {
user: {}
}
},
methods: {
findOne(id) {
this.$http.get("http://rap2.taobao.org:38080/app/mock/254436/user/findOne?id=" + id)
.then((response) => {
this.user = response.data
})
},
editUserInfo() {
this.$http.post("http://rap2.taobao.org:38080/app/mock/254436/user/update", this.user)
.then((response) => {
if (response.data.success) {
this.$router.push('/user');
}
})
}
},
created() {
console.log("修改组件获取的id " + this.$route.query.id);
this.findOne(this.$route.query.id);
}
}
</script>
<style scoped>
</style>
附录:
使用RAP2进行接口测试
使用RAP2进行接口测试
登录RAP2网站,设置请求参数,后端响应内容

访问生成的url地址,就可以获得我们期望的响应