Version: Next
5.1 v-for
5.1.1 v-for遍历对象
v-for:用来对对象进行遍历
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<span v-for="u in user">
<span v-text="u"></span>
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
user: {
name: "Alice",
age: 23
}
}
})
</script>
</body>
</html>
5.1.2 v-for遍历对象中的属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<span v-for="(value, key, index) in user">
索引:{ {index} } | Key: { {key} } | Value: { {value} } <br>
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
user: {
name: "Alice",
age: 23
}
}
})
</script>
</body>
</html>
索引:0 | Key: name | Value: Alice
索引:1 | Key: age | Value: 23
5.1.3 v-for遍历对象数组
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<span v-for="(value, key, index) in users">
索引:{ {index} } | Key: { {key} } | Value: { {value} } <br>
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
users: [{name: "Alice",age: 23}, {name:"bob",age:16}]
}
})
</script>
</body>
</html>
索引: | Key: 0 | Value: { "name": "Alice", "age": 23 }
索引: | Key: 1 | Value: { "name": "bob", "age": 16 }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<span v-for="u in users">
{ {u.name} } : { {u.age} } <br>
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
users: [{name: "Alice",age: 23}, {name:"bob",age:16}]
}
})
</script>
</body>
</html>
Alice : 23
bob : 16
5.1.4 v-for遍历数组
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for="a in arr">{ {a} }</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
arr: [
"北京",
"上海",
"西安"
]
}
})
</script>
</body>
</html>
北京
上海
西安
5.1.5 维护状态
当 Vue 正在更新使用
v-for渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。这个类似 Vue 1.x 的track-by="$index"。这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一
keyattribute:
<div v-for="item in items" v-bind:key="item.id">
<!-- 内容 -->
</div>
建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
因为它是 Vue 识别节点的一个通用机制,key 并不仅与 v-for 特别关联。后面我们将在指南中看到,它还具有其它用途。
不要使用对象或数组之类的非基本类型值作为
v-for的key。请用字符串或数值类型的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<span v-for="u in users" v-bind:key="u.id">
{ {u.name} } : { {u.age} } <br>
</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
users: [{id:1,name: "Alice",age: 23}, {id:2,name:"bob",age:16}]
}
})
</script>
</body>
</html>
5.2 v-model *
体现了Vue
双向绑定特性
v-model:用来绑定标签元素值和Vue实例对象中的data数据,使二者保持一致,从而实现双向绑定
案例:在页面上放置一个输入框,实时将输入框内容在页面上进行展示
JQuery: 需要在输入框上绑定事件,在触发函数中修改页面标签值Vue:使用v-model,绑定输入框和data中的数据,双向绑定
- 页面数据改变 -> data数据跟着改变 -> data数据改变反映在页面标签上
5.2.1 双向绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="message" /> <br>
<span v-text="message"></span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
message: ""
}
})
</script>
</body>
</html>

直接修改
data中的值,观察输入框是否随之改变,以此验证双向绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="message" /> <br>
<span v-text="message"></span>
<input type="button" value="改变data中的值" @click="changeValue" /> <br>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
message: ""
},
methods: {
changeValue() {
this.message = "我变了!";
}
}
})
</script>
</body>
</html>

v-model可以实现双向绑定
- 表单中的数据变化导致Vue实例
data数据变化- Vue实例
data数据变化,会反应在表单内容变化
5.2.2 MVVM架构
Model数据,Vue实例中的dataVMViewModel 监听器View变化 -> Model | Model变化 -> View双向绑定View页面,页面展示的数据
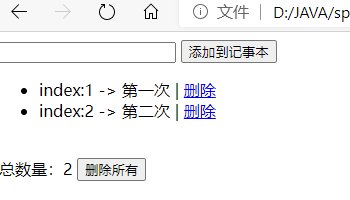
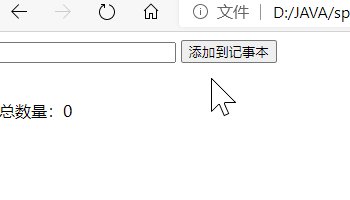
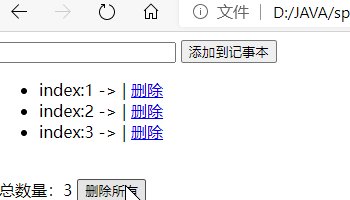
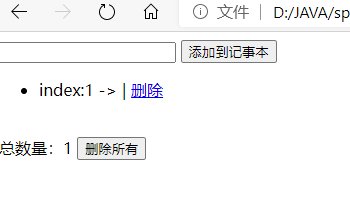
5.3 记事本案例
- 完成记事本的查询所有功能
- 将所有数据绑定Vue实例
- 遍历Vue实例中的数据到页面
- 添加、删除、删除所有、总数量
- 添加:
- 给添加按钮绑定事件
- 将文本框值添加到列表中 用
v-model,列表的push方法- 删除:
.splice(index, 1);第一个参数:删除起始下标,第二个参数删除几个元素- 删除所有
数组对象 = []- 总数量:
数组对象.length- 当列表中有东西时,才显示
删除所有按钮v-show="content.length > 0"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="inputValue" /> <input type="button" value="添加到记事本" @click="add">
<br>
<ul>
<li v-for="c,index in content">index:{ {index+1} } -> { {c} } | <a href="javascipt:;" @click="deleteRow(index)">删除</a></li>
</ul>
<br>
<span>
总数量:{ {content.length} }
</span>
<input type="button" value="删除所有" @click="deletAll" v-show="content.length > 0" />
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
content: ["第一次", "第二次"],
inputValue: ""
},
methods: {
add() { //添加到记事本
this.content.push(this.inputValue);
this.inputValue = "";
},
deleteRow(index) { //删除一行
//根据索引删除数组中的某个元素
this.content.splice(index, 1); // 参数1:删除开始下标, 参数2:删除几个元素
},
deletAll() { //删除所有
this.content = [];
}
}
})
</script>
</body>
</html>