Version: Next
12. Vue路由——VueRouter
12.1 路由
根据请求的路径,按照一定规则进行请求转发,实现统一请求管理
在Vue中实现组件之间的切换
- 安装
必须在
Vue.js之后导入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
- 使用
创建路由对象
new VueRouter({})定义
routes属性,规定path并s将组件绑定给对应路由
router-view标签根据路由显示对应组件使用
a标签切换路由时,href属性中的url要使用#/xxx的格式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<a href="#/login">点我登录</a>
<a href="#/register">点我注册</a>
<!-- 显示路由组件 -->
<router-view></router-view>
</div>
<template id="loginTemplate">
<div>
<h1>登录</h1>
</div>
</template>
<template id="registerTemplate">
<div>
<h1>注册</h1>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
//登录组件
const login = {
template: '#loginTemplate'
}
//注册组件
const register = {
template: '#registerTemplate'
}
//路由对象
const router = new VueRouter({
routes: [{
path: '/login',
component: login
},
{
path: '/register',
component: register
}
]
})
const vue = new Vue({
el: "#app",
data: {},
methods: {},
router: router // 设置路由对象
})
</script>
</body>
</html>

12.2 router-link
在路由跳转时,书写url不需要写
#
to属性——填写urltag属性——类型
spanbutton
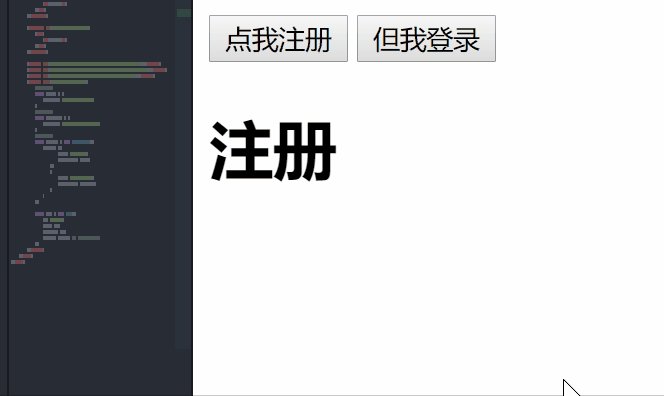
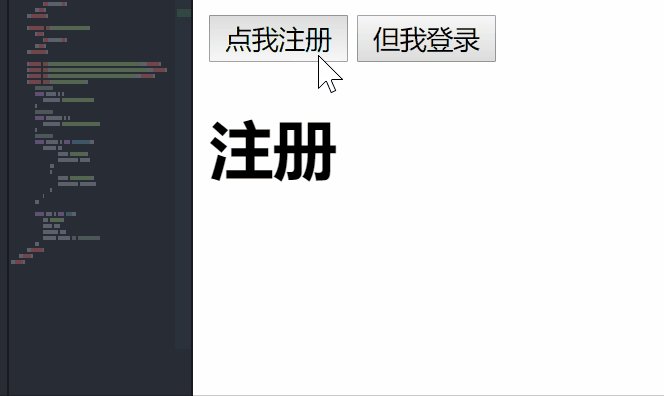
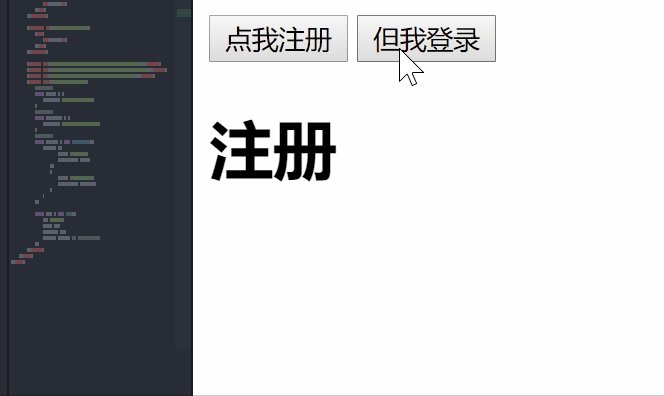
<div id="app">
<router-link to="/register">点我注册</router-link>
<router-link to="/login">但我登录</router-link>
<!-- 显示路由组件 -->
<router-view></router-view>
</div>
<div id="app">
<router-link to="/register" tag="button">点我注册</router-link>
<router-link to="/login" tag="button">但我登录</router-link>
<!-- 显示路由组件 -->
<router-view></router-view>
</div>

12.3 默认理由
利用
redirect重定向属性,当访问/时,重定向到/login
//路由对象
const router = new VueRouter({
routes: [{
path:'/',
redirect:'/login'
},{
path: '/login',
component: login
},
{
path: '/register',
component: register
}
]
})
12.4 路由传参
在组件的
created生命周期中拿到参数
方式一——?
- 通过
?传递参数- 通过
this.$route,query.参数名获取参数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<router-link to="/register" tag="button">点我注册</router-link>
<router-link to="/login?id=15&name=老王" tag="button">但我登录</router-link>
<!-- 显示路由组件 -->
<router-view></router-view>
</div>
<template id="loginTemplate">
<div>
<h1>登录</h1>
</div>
</template>
<template id="registerTemplate">
<div>
<h1>注册</h1>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
//登录组件
const login = {
template: '#loginTemplate',
data(){
return {}
},
methods:{},
created(){
//获取参数
console.log(this.$route.query.id);
console.log(this.$route.query.name);
}
}
//注册组件
const register = {
template: '#registerTemplate'
}
//路由对象
const router = new VueRouter({
routes: [{
path:'/',
redirect:'/login'
},{
path: '/login',
component: login
},
{
path: '/register',
component: register
}
]
})
const vue = new Vue({
el: "#app",
data: {},
methods: {},
router: router // 设置路由对象
})
</script>
</body>
</html>
方式二——RESTFul
在路径中显示参数
<router-link to="/register/21" tag="button">点我注册</router-link>//路由对象const router = new VueRouter({routes: [{path:'/',redirect:'/login'},{path: '/login',component: login},{path: '/register/:id',component: register}]})在
created生命周期函数中使用this.$route.params.参数名获取//注册组件const register = {template: '#registerTemplate',created(){console.log(this.$route.params.id)}}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<router-link to="/register/21" tag="button">点我注册</router-link>
<router-link to="/login?id=15&name=老王" tag="button">但我登录</router-link>
<!-- 显示路由组件 -->
<router-view></router-view>
</div>
<template id="loginTemplate">
<div>
<h1>登录</h1>
</div>
</template>
<template id="registerTemplate">
<div>
<h1>注册</h1>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
//登录组件
const login = {
template: '#loginTemplate',
data(){
return {}
},
methods:{},
created(){
//获取参数
console.log(this.$route.query.id);
console.log(this.$route.query.name);
}
}
//注册组件
const register = {
template: '#registerTemplate',
created(){
console.log(this.$route.params.id)
}
}
//路由对象
const router = new VueRouter({
routes: [{
path:'/',
redirect:'/login'
},{
path: '/login',
component: login
},
{
path: '/register/:id',
component: register
}
]
})
const vue = new Vue({
el: "#app",
data: {},
methods: {},
router: router // 设置路由对象
})
</script>
</body>
</html>
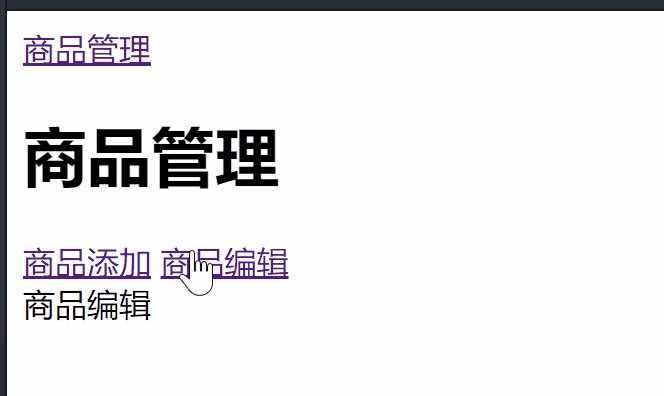
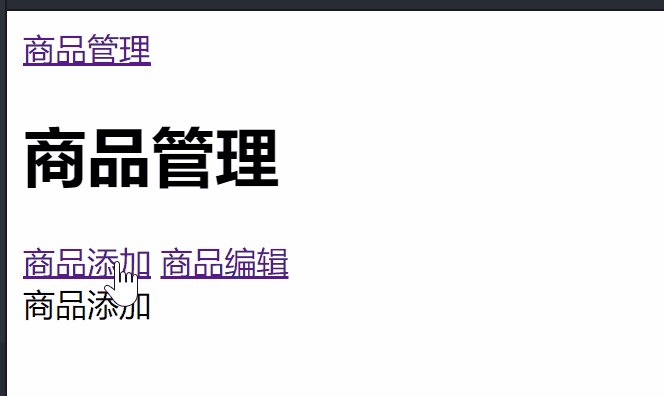
12.5 嵌套路由
由
children属性指定子路由,子路由会在父路由的基础上进行展示//路由对象const router = new VueRouter({routes: [{path: "/product",component: product,children: [{path: "add",component: productadd},{path: "edit",component:productedit}]}]})
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<router-link to="/product">商品管理</router-link>
<router-view></router-view>
</div>
<template id="product">
<div>
<h1>商品管理</h1>
<router-link to="/product/add">商品添加</router-link>
<router-link to="/product/edit">商品编辑</router-link>
<router-view></router-view>
</div>
</template>
<template id="product"></template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
const product = {
template: '#product'
}
const productadd = {
template: '<div>商品添加</div>'
}
const productedit = {
template: '<div>商品编辑</div>'
}
//路由对象
const router = new VueRouter({
routes: [{
path: "/product",
component: product,
children: [{
path: "add",
component: productadd
},
{
path: "edit",
component:productedit
}
]
}]
})
const vue = new Vue({
el: "#app",
data: {},
methods: {},
router: router // 设置路由对象
})
</script>
</body>
</html>