Version: Next
9. Vue生命周期
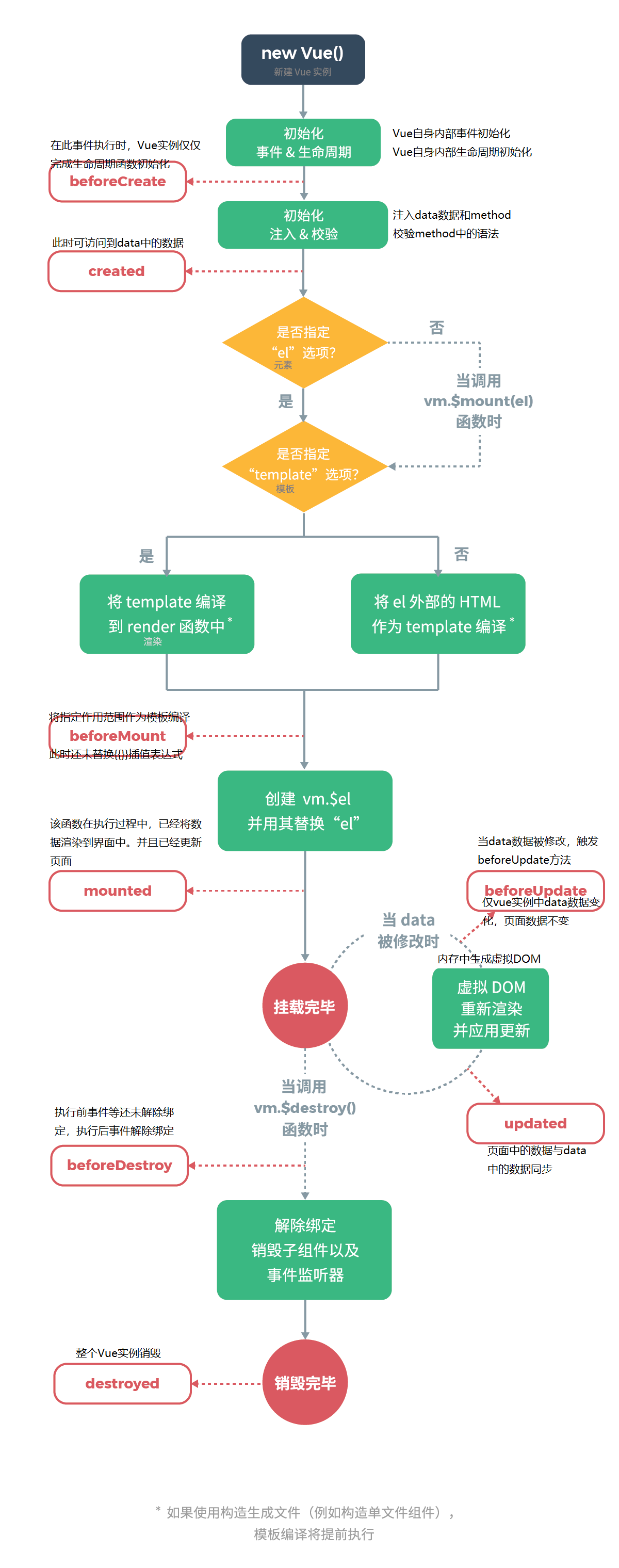
生命周期钩子:可理解为生命周期函数Vue实例的生命周期函数
初始化
beforeCreate:在此函数执行时,Vue实例仅仅完成生命周期初始化created:此时可访问到data中的数据beforeMount:将指定作用范围作为模板编译,此时还未替换插值表达式mounted:该函数在执行过程中,已经将数据渲染到界面中,并且已经更新界面运行状态
beforeUpdate:当data数据被修改,触发beforeUpdate方法updated:页面中的数据与data同步销毁
beforeDestroy:执行前事件等还未解除绑定,执行后事件解除绑定destroyed:整个Vue实例销毁