Version: Next
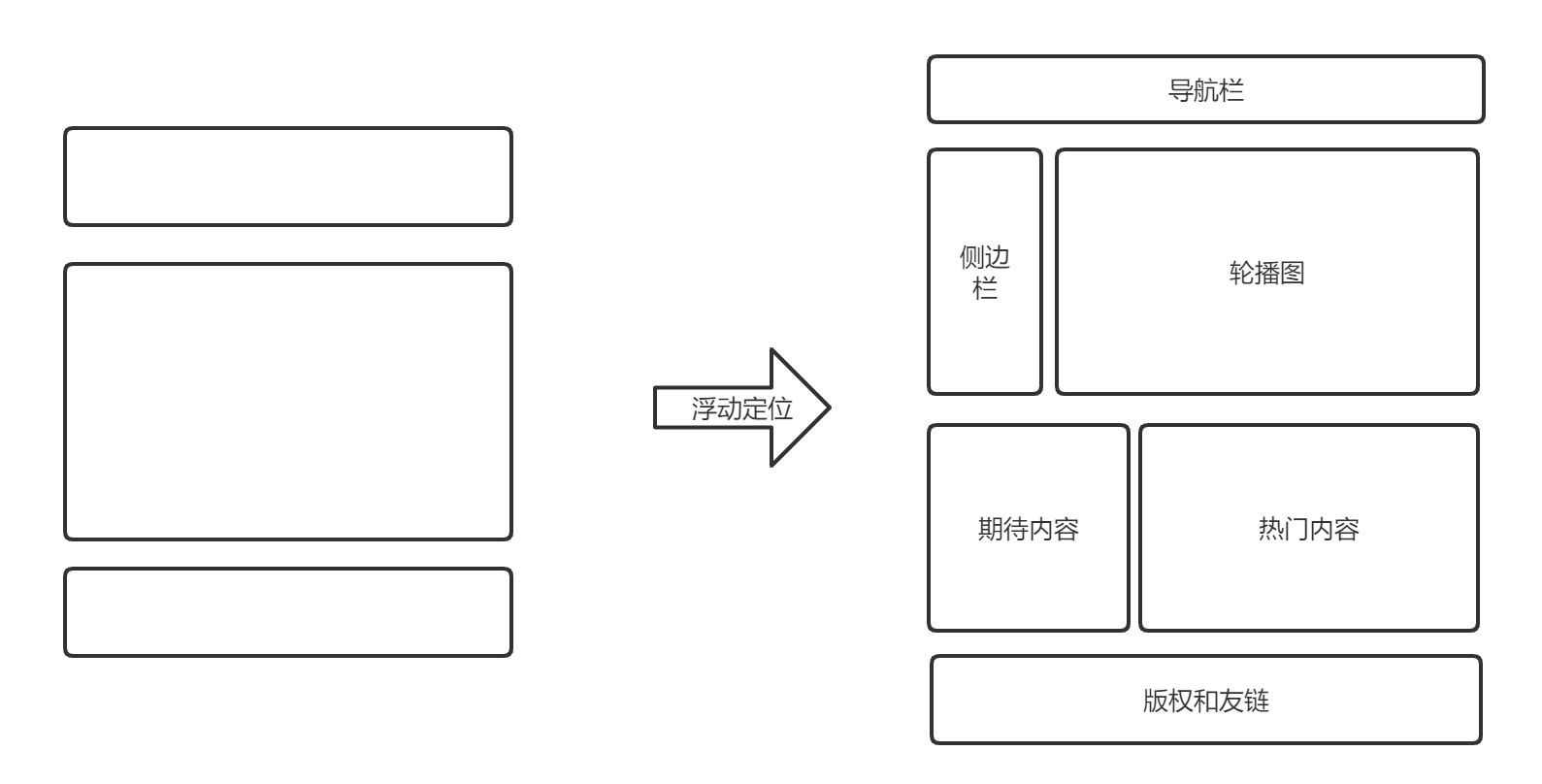
浮动

块级元素——独占一行
- h1~h6
- p
- div
- 列表..
行内元素——不独占一行
- span
- a
- img
- ...
行内元素可以包在块级元素内,块级元素不能包含在行内元素里
display属性
display的属性:
- block:变为块元素
- inline:变为行内元素
- inline-block:变为行内块元素
- none:消失不显示
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 7px;
}
span {
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 7px;
}
</style>
</head>
<body>
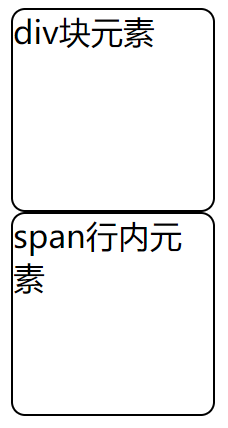
<div>div块元素</div>
<span>span行内元素</span>
</body>
发现行内元素span并没有按照设定的大小撑开
使用display: block将行内元素设定为块元素,就能撑开了
span {
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 7px;
display: block;
}

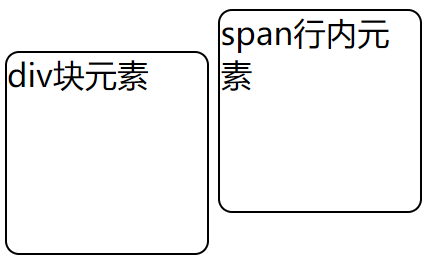
使用display: inline-block将行内元素设为行内块元素
span {
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 7px;
display: inline-block;
}

发现它们显示在了一行,但是没对齐,这是父级边框塌陷导致的,稍后再说
float属性
左右浮动
float: left
希望一个元素既有浮动效果又有块元素效果
clear: both
父级边框坍塌问题
- clear
clear: right /*右侧不允许浮动*/
clear: left /*左侧不允许浮动*/
clear: botj /*两侧不允许浮动*/
clear: none
解决方案:
- 增加父级元素的高度
#father {
borderL 1px solid red;
height: 800px;
}
- 在最后增加一个空div,清除浮动
<div class="class">
</div>
.clear {
clear: both;
margin: 0;
padding: 0
}
overflow属性
overflow属性
<style>
#content{
width: 200px;
height: 100px;
overflow: scroll;
}
</style>
<div id="content">
<img src="../image/1.png">
<p>
啊哈哈哈啊哈哈哈啊哈哈哈啊哈哈哈啊哈哈哈啊哈哈哈啊哈哈哈啊哈哈哈啊哈哈哈
</p>
</div>
内容明显比设定的大小多,导致内容跑出了我们设定的范围,加上overflow属性,就可以在规定的范围内显示,并且多出一些滚动条
解决父级边框塌陷——在父元素上加overflow
#father {
borderL 1px solid red;
overflow: hidden;
}
- 在父类添加一个伪类:after 在father之后做一些事情,添加一段空内容,设定为块元素,最后clear both
#father {
borderL 1px solid red;
}
#father:after {
content: '';
display: block;
clear: both;
}