Version: Next
7. 按键修饰符
作用:用来与键盘中的按键事件绑定在一起,修饰特定按键事件的修饰符
常用案件修饰符
.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
7.1 .enter回车键
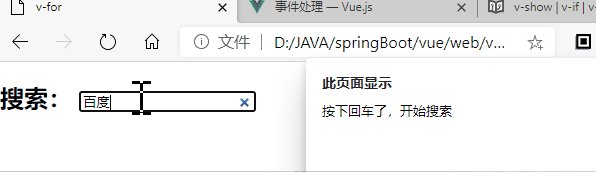
触发回车按键后触发的事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for</title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<h2>搜索: <input type="search" value="" @keyup.enter="enterPush" /></h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const vue = new Vue({
el: "#app",
data: {
},
methods: {
enterPush() {
alert("按下回车了,开始搜索");
}
}
})
</script>
</body>
</html>

7.2 .tab按键修饰符
当从其他标签按
tab,切换过来获得焦点的时候,触发
7.3 总结
通过按键修饰符,可以指定某个按键被按下或抬起时触发事件
其他的按键修饰符同理